Fall 2021
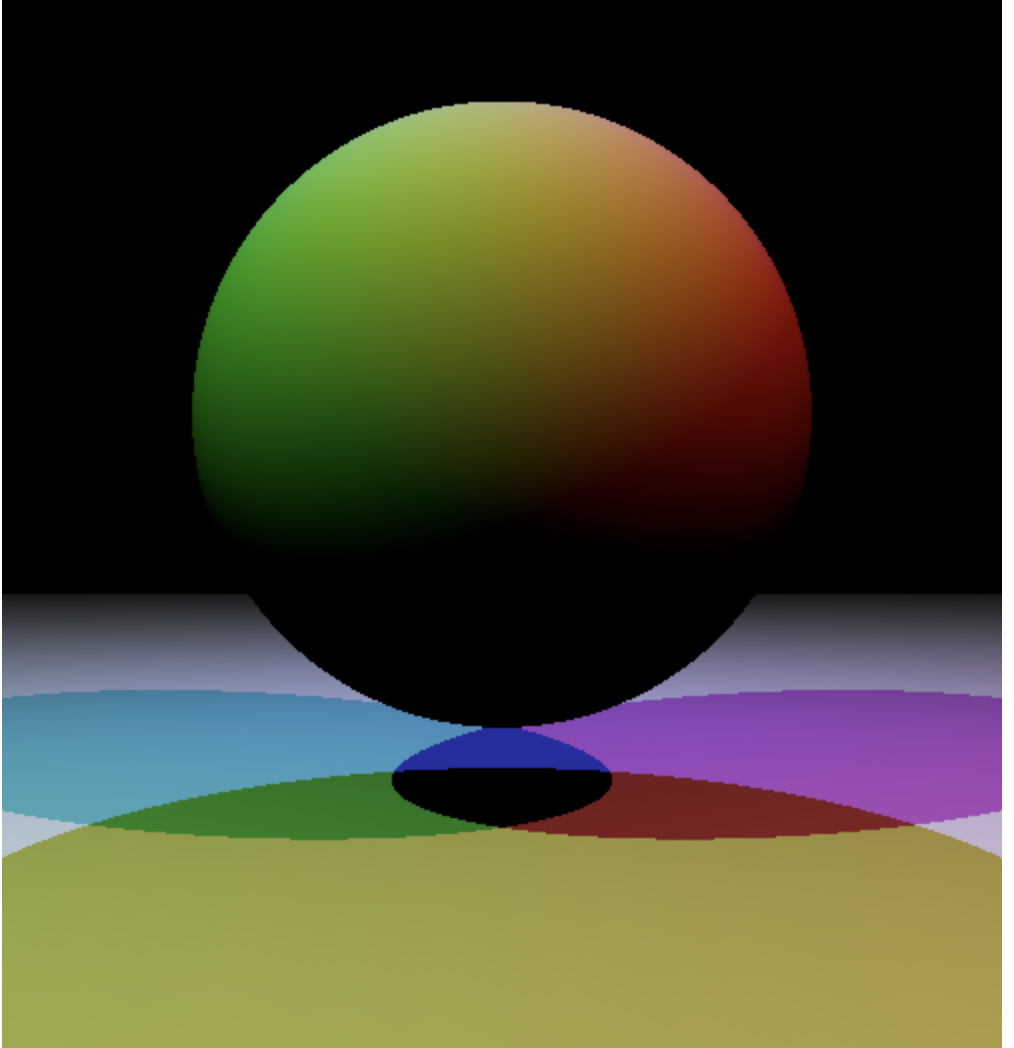
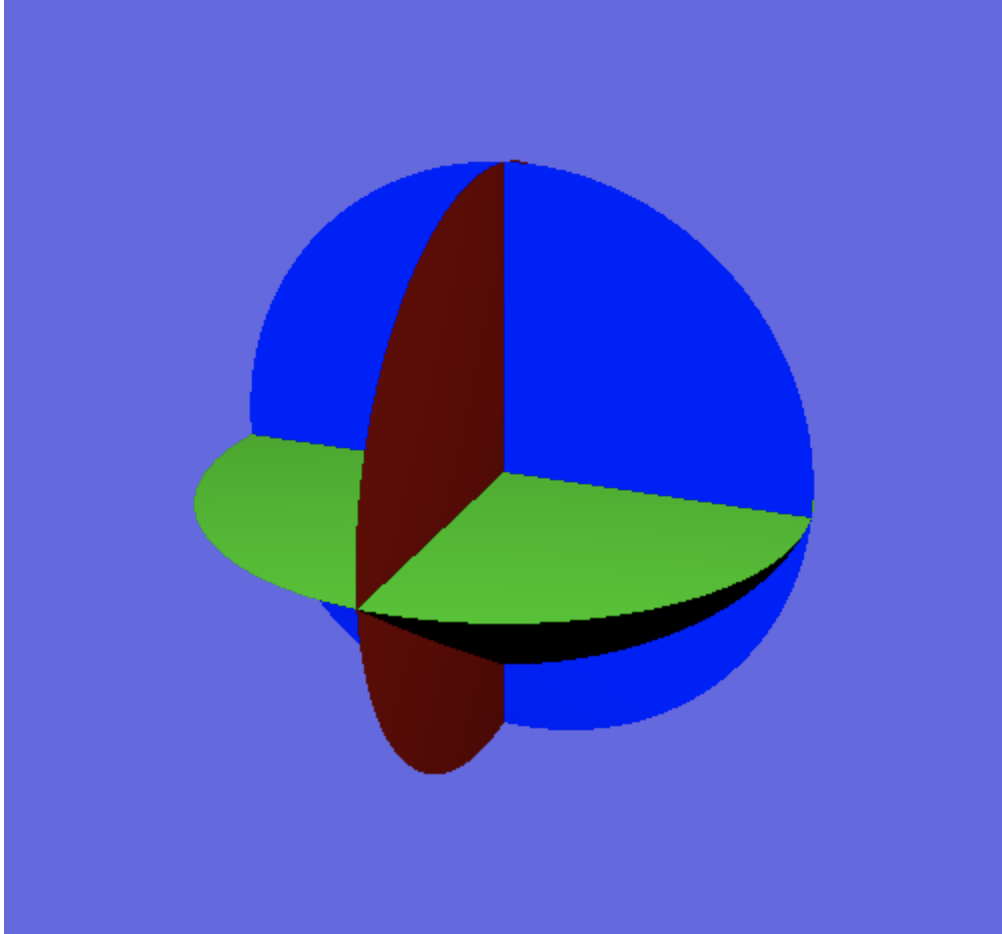
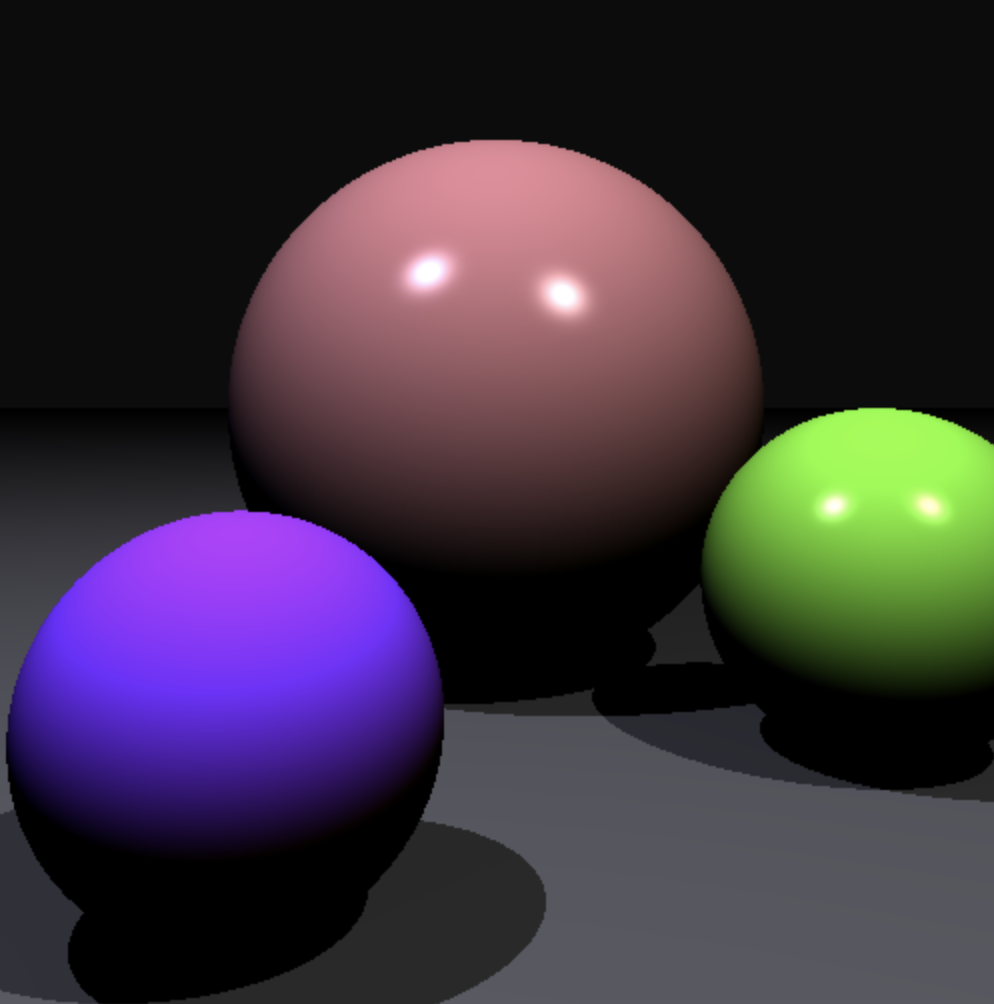
For my class, CS 3451 Computer Graphics, I built a ray tracer using TypeScript. The ray tracer generated spheres and disks, utilizing the Phong shading model to include ambient, diffuse, and specular lighting. The model also accounts for colored lights and hard shadows.
Below are images generated by my ray tracer.



Prototype | Codebase | Video Demo | Fall 2021
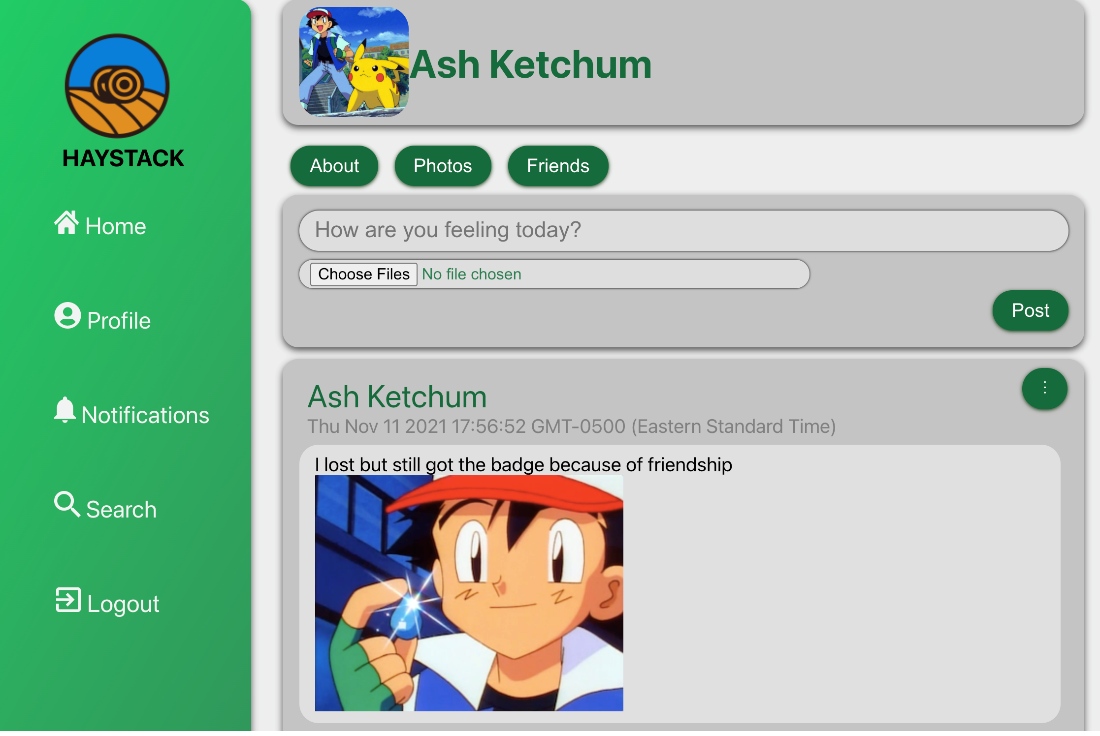
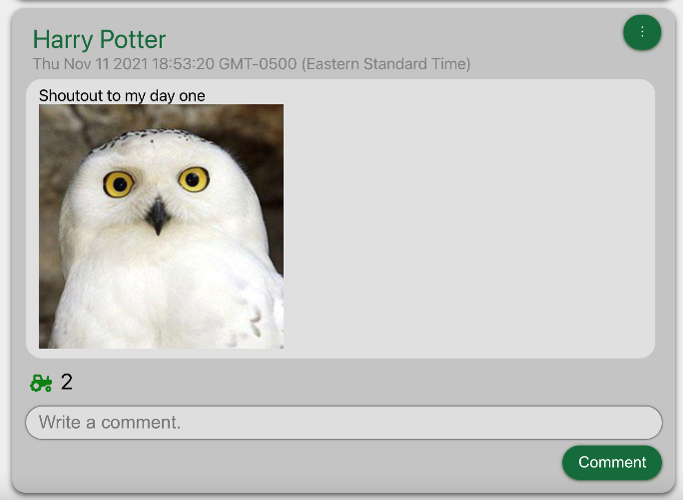
For my Junior Design Project, I worked to create a social networking website called Haystack, specifically for the agricultural community. The site was first prototyped using Figma. Our team then built it using mySQL, React.js, HTML, CSS. The app's relational database is stored using Amazon Web Services, and we utilized a Node.js runtime environment to run our code. My specific role on our team was Director of Front End Development. I was responsible for the majority of our User Interface prototyping. As for code, I oversaw all of the HTML elements and CSS, in addition to assisting with front end React.js logic.
As for functionality, users on the site can accomplish a plethora of tasks including: creation of profiles, login, add friends, accept or deny friend requests, search for other users, view their profile and other's profiles, adjust privacy settings, post with or without images, comment and like posts, and discuss agricultural topics on forums.



Prototype | Codebase | Fall 2021
My current portfolio site (this website) is built using HTML, CSS, and JavaScript. The repository lives on Github, and the domain is hosted on Amazon Web Services. Prior to building the site, I designed a prototype using Figma. A potential further step for my portfolio site is a tagging system to make it easier to organize and sort through projects. This would be implemented using React.js.
My previous portfolio site is still live, but no longer up to date. It is hosted by Github where all of the code is also stored. Built using HTML, CSS, and JavaScript, it is the first site I have ever developed, and I think its existence is proof of how far my web design skills have come.


Codebase | Fall 2021
For the class, CS 3451 Computing Graphics, I created an animated 3D object using TypeScript and Three.js. The object is meant to look like a broccoli with a face, inspired by my favorite vegetable. This project was created to demonstrate an understanding in scene graphs and hierarchies using several types of shapes and transformations.
Prototype | Presentation | Spring 2021
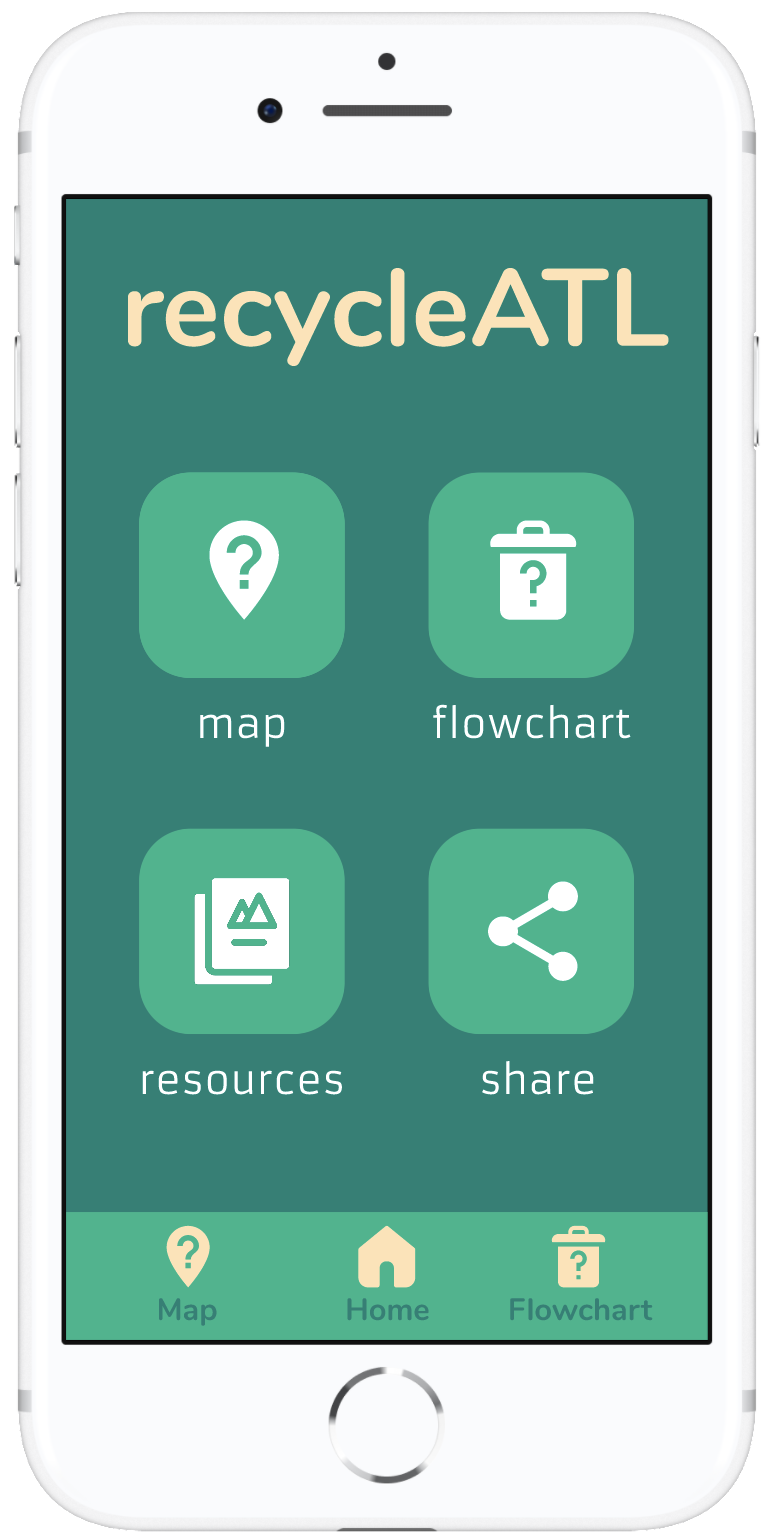
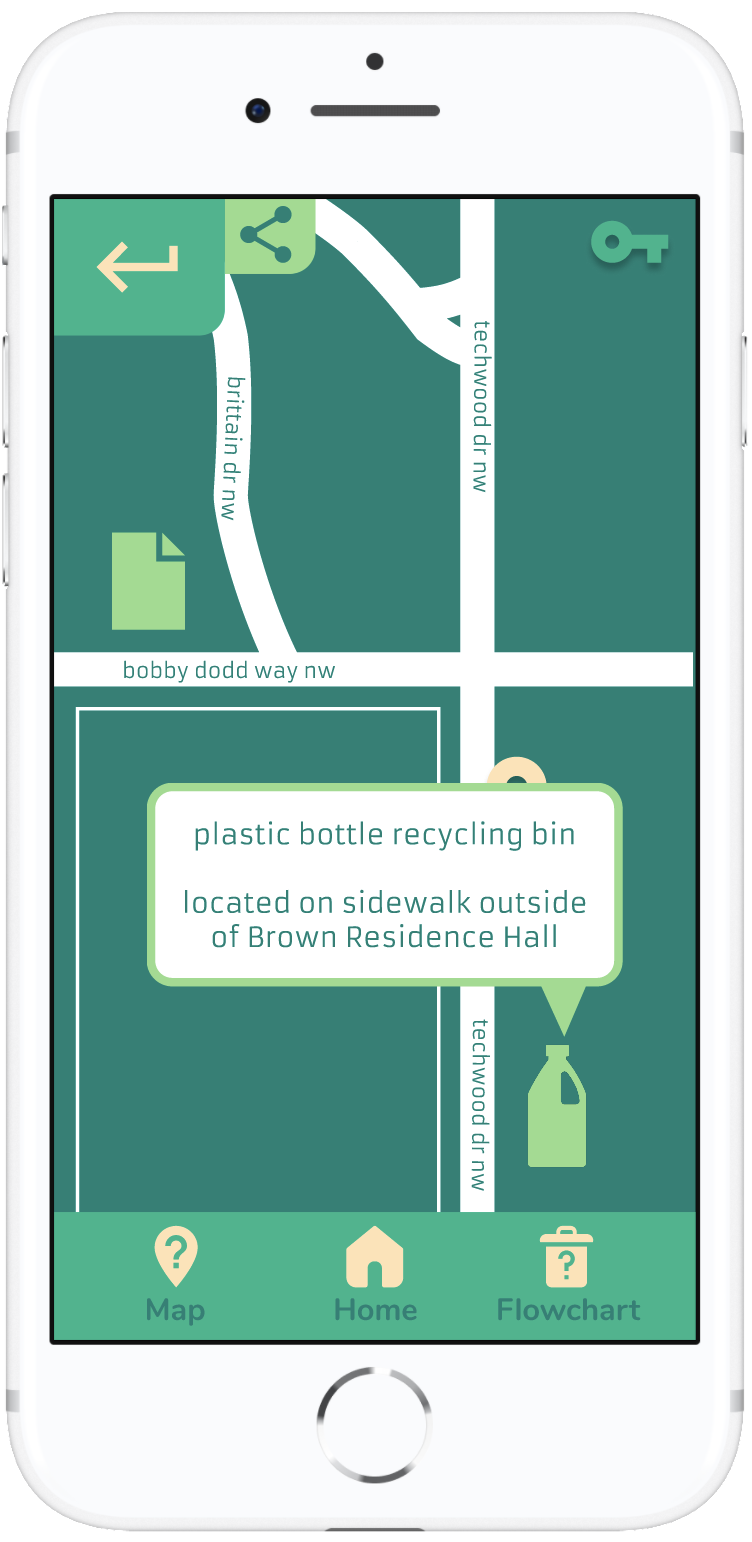
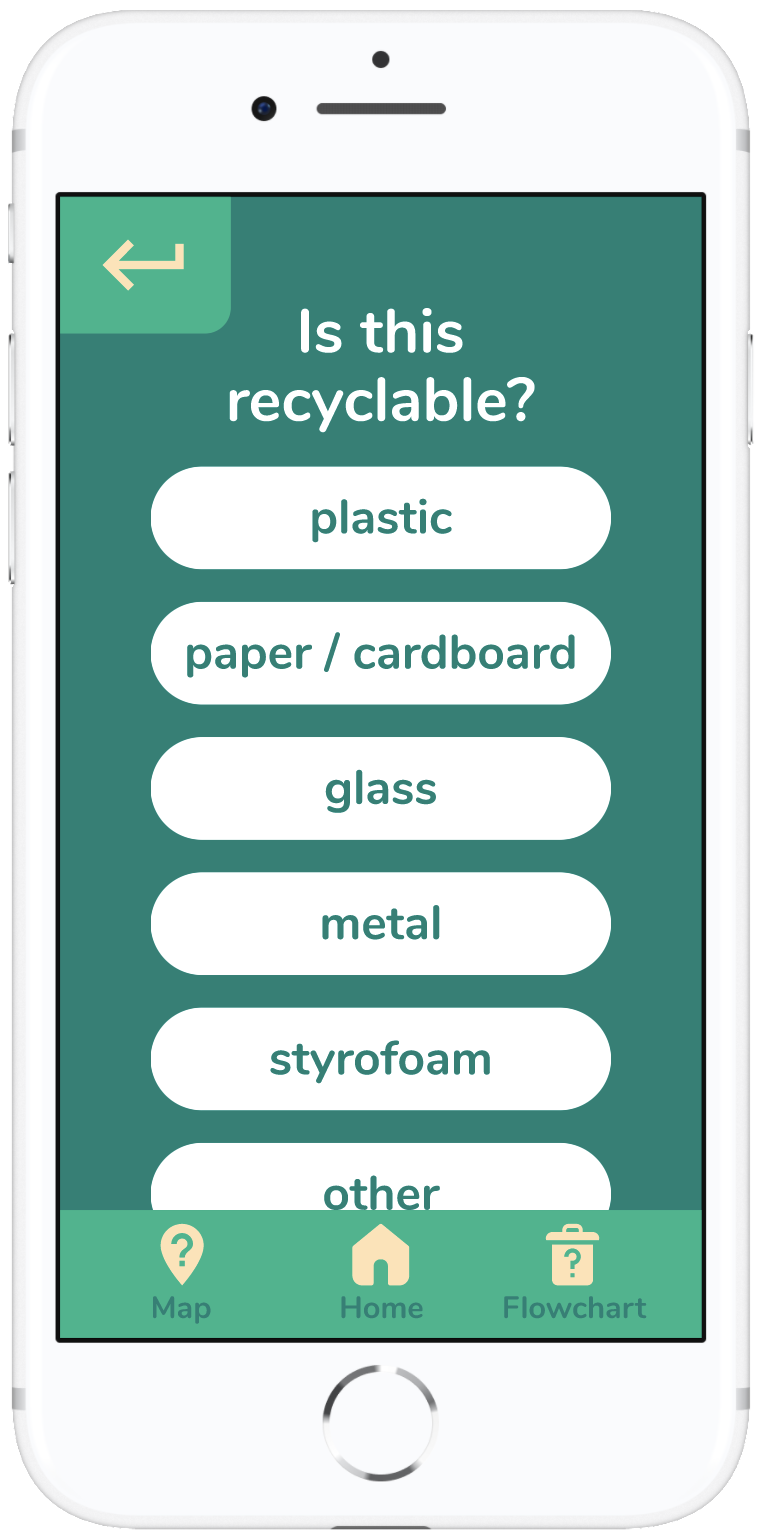
recycleATL is a prototyped iPhone application aimed at encouraging recycling on Georgia Tech's campus by making it easier for students to access recycling resources, as well as the locations of recycling receptables. It was created using Figma for the class, LMC 3710 Principles of Interaction Design. For this project, user research was conducted, scenarios and storyboards were created, and multiple versions of prototypes were iterated through. To present this project, I also created an accompanying website.



Spring 2021
Over the course of CS 2261 Media Device Architecture, I coded a series of GameBoy Advanced games written in C. The purpose of this class is to gain experience combining software with the limitations of hardware. I created 8-bit graphics, sound, and user interfaces using machine-level programming.
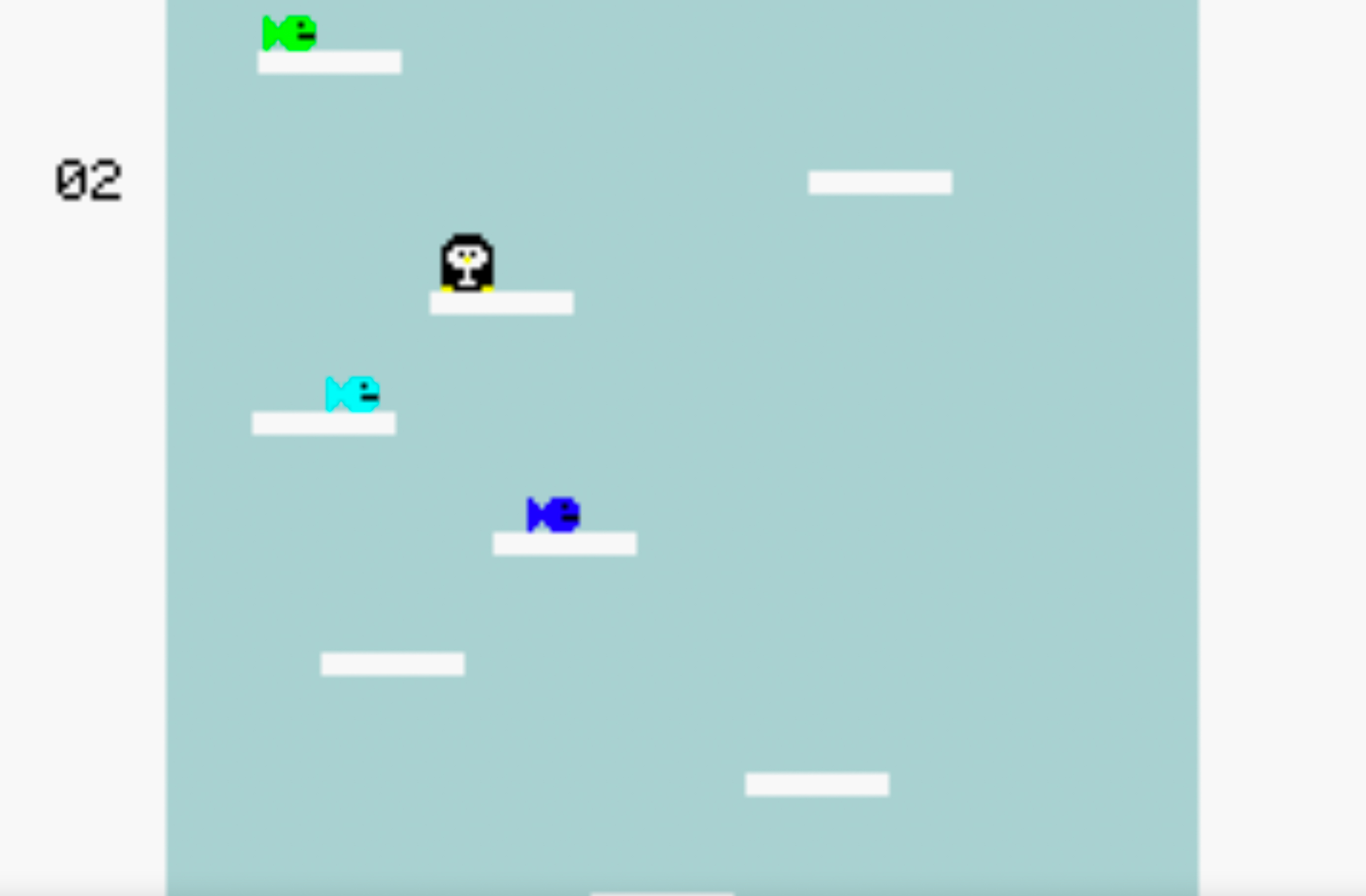
For one game, I conceptualized my own mechanics to make Penguin Plunge. Players must move left and right to fall down from randomly-generated platforms that are moving upwards at a continuous speed. To gain points, the player collects fish. The game ends when the player hits either the top or bottom of the screen.



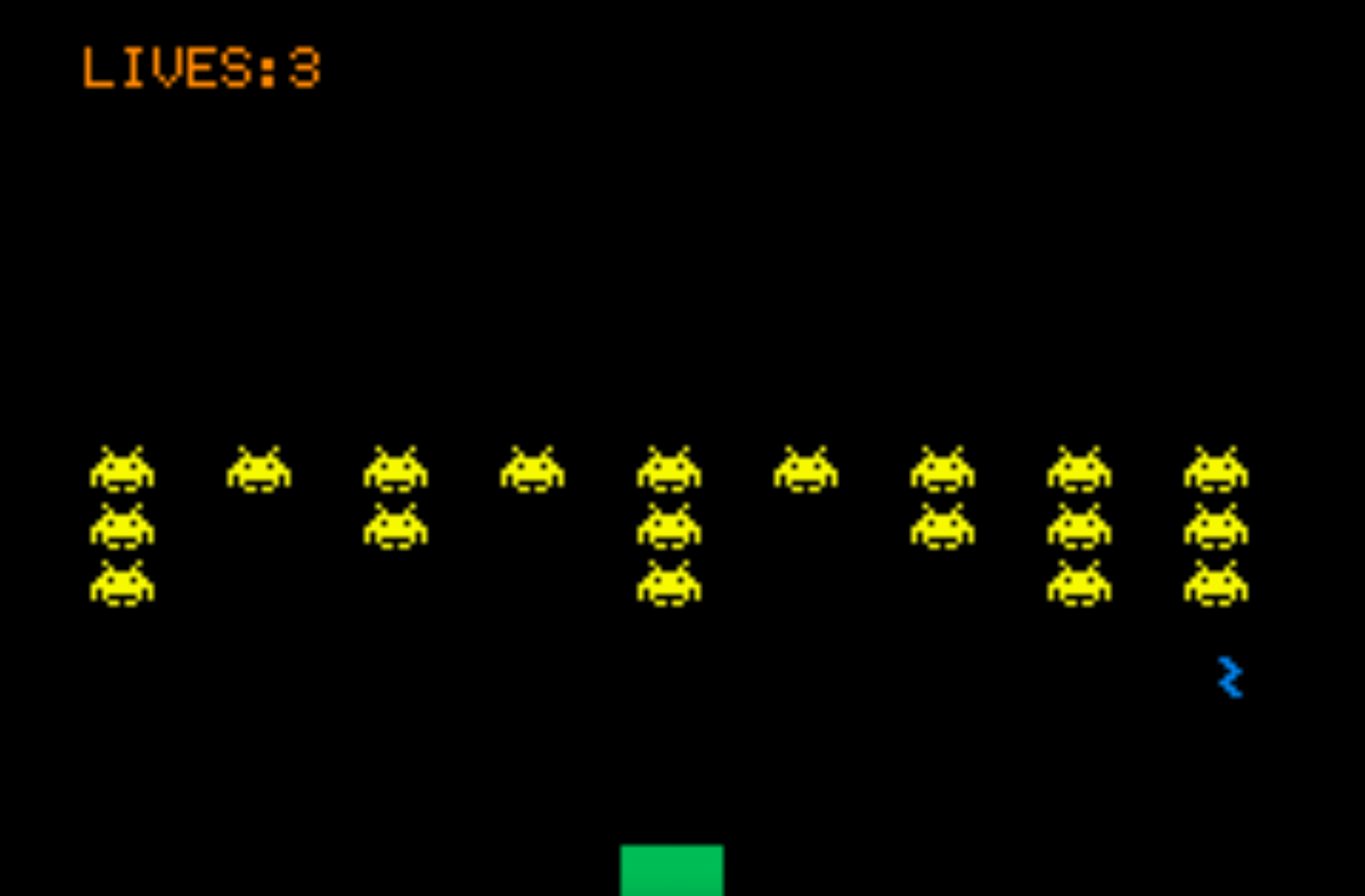
As another project, I recreated the classic game, Space Invaders. Invaders slowly moved down the screen, animating between two different variations of sprites. There were continuous shots thrown by randomly selected invaders; lives were deducted if a player was hit by the invaders' shots. The player could shoot a finite number of bullets at any time, and if the bullet collided with the invader, that invader would disappear. Finally, the game ended once the player ran out of lives or was touched by an invader.


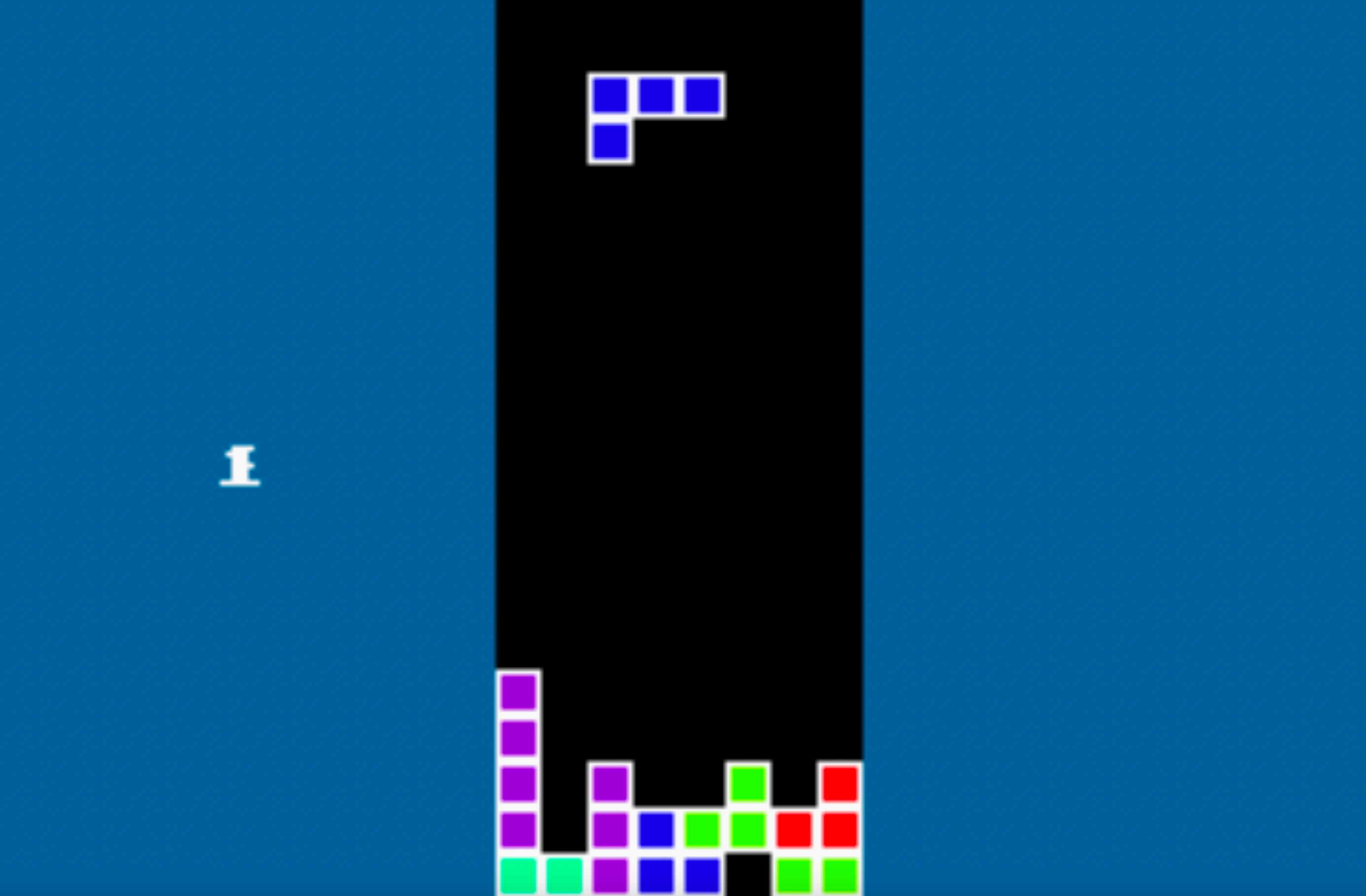
The final game I implemented was the most difficult, Tetris. My version of Tetris included all of the original shapes and their rotational transformations. Sprites were implemented as the individual squares of each tetrimino, and the board was tracked as a matrix. Players won by eliminating a set number of rows or lost by having a tetrimino touch the top of the board.



Play Game | Codebase | Spring 2020
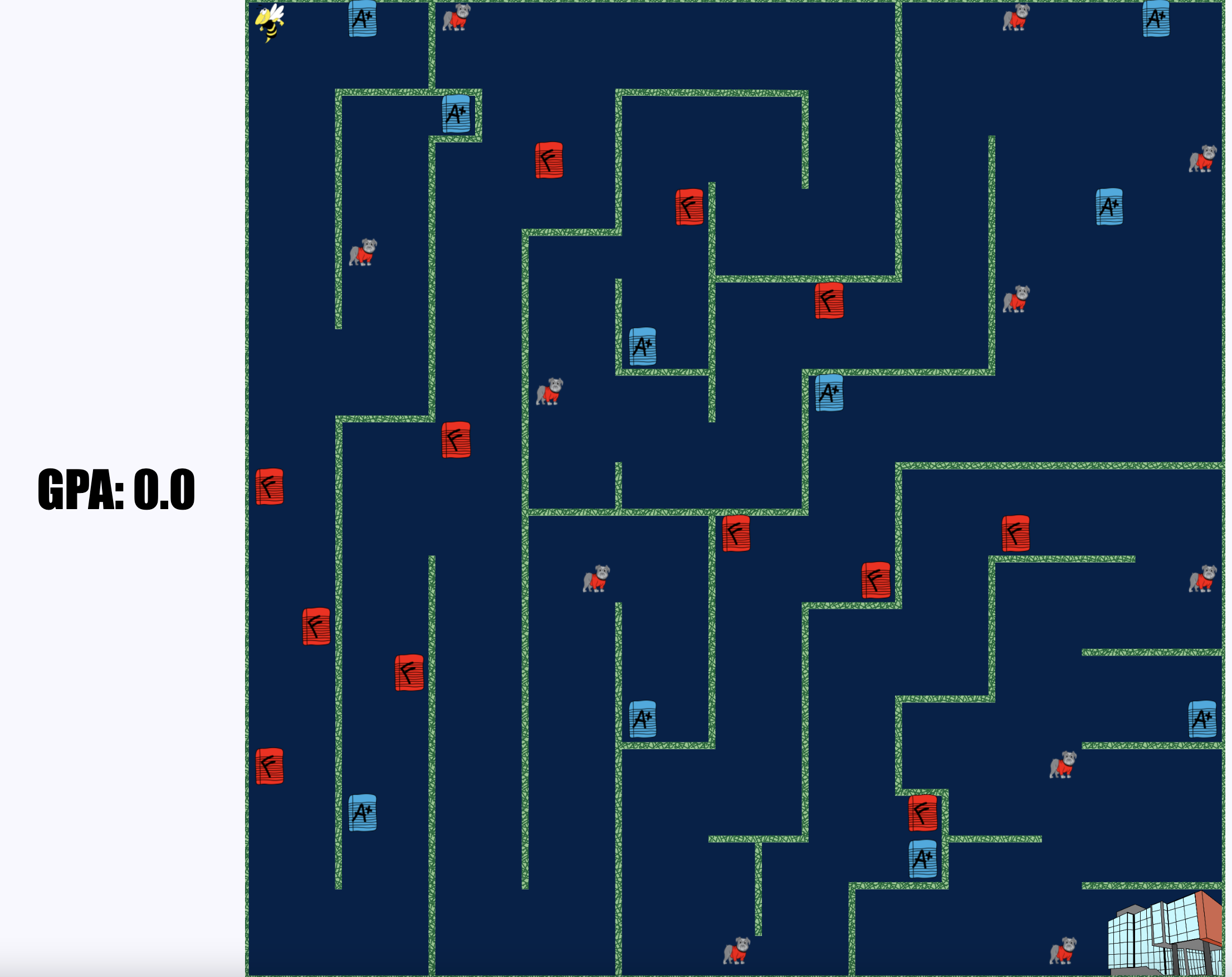
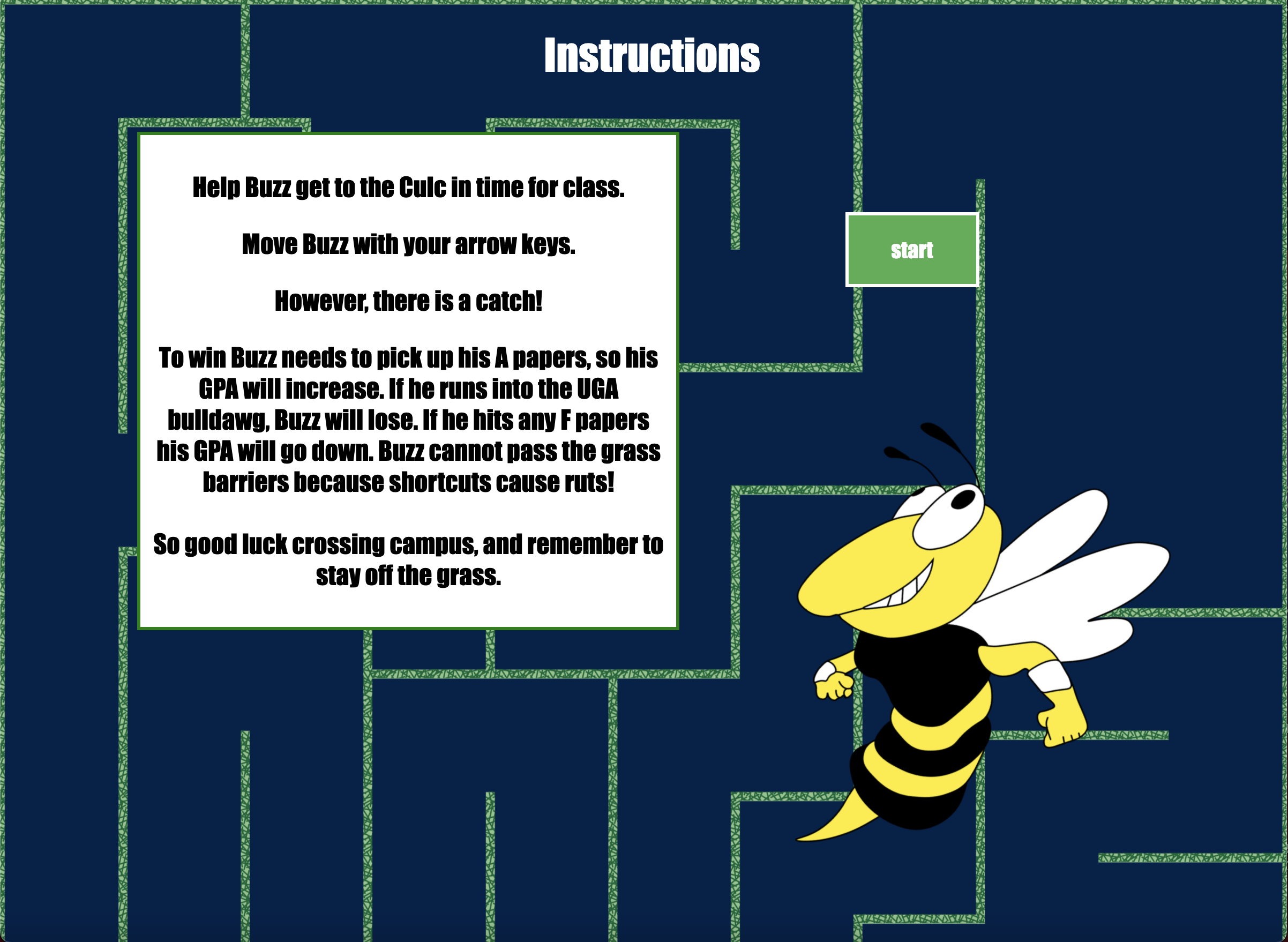
Buzz and the Long Way Home is a game created for the class, LMC 2700 Introduction to Computational Media. I designed the graphics in Adobe Illustrator, and the game itself is developed using HTML and JavaScript. The objective is to collect good grades as the Georgia Tech Buzz mascot, while avoidng the UGA Bulldog, who moves in loops, and failing grades.


Fall 2020
Created in Adobe Illustrator, my Mixed Media Broccoli were designed by using physical textures created using acrylic paint and transforming them into digital art. I took a simple sketch I drew of a broccoli and repeated it in order to form new and interesting shapes.


Link | Fall 2019
Clyde is a fictional company promoting the happiness and health of domestic rabbits. For this company, I created a brand identity that includes a logo, color scheme, poster, business cards, and a website design, all of which have been compiled for the style guide. These elements were created using Adobe Illustrator and Adobe InDesign.
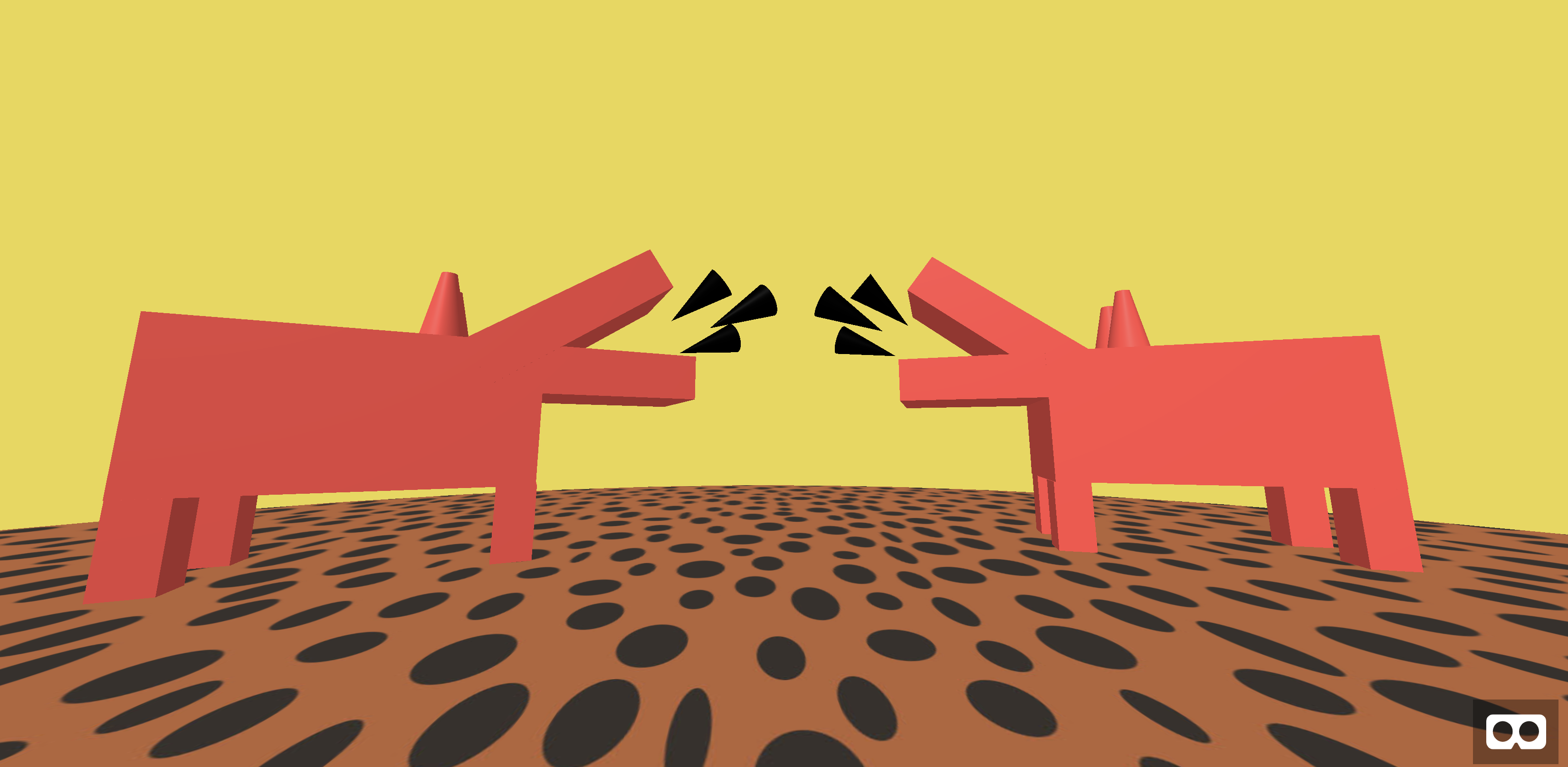
Interactive VR Scene | Codebase | Spring 2020
For the course, LMC 2700 Introduction to Computational Media, I created a virtual reality scene depicting a work from one of my favorite artists, Keith Haring, called "Barking Dogs". The scene is developed using AFrame within HTML. An interactive version of this scene is also available.